Questo argomento (di ReactJS) è utile per i programmatori che devono usare State hook in modo globale, ovvero che devono passare proprietà props props in cascata a molti componenti. Ci sono esempi di passaggi in cascata nella libreria React Navigation.
Context possono essere usati sia nei component basati su classi, che nei component basati su funzioni.
Per ora si vedrà il primo tipo.
A volte bisogna usare props su molti Component in cascata ed è noioso passarli più volte. context viene usato per inoltrare automaticamente i valori di alcune proprietà attraverso più di un elemento nell’albero gerarchico dei Component (automaticamente, soltanto ogni volta che questi valori cambiano). Un po’ come quando in Java c’è un solo Emettitore e molti Ascoltatori.
Questi valori sono modificabili, quindi prima di proseguire, bisogna conoscere state e useState() vedi articolo1
Il vantaggio dei context è quello di evitare di passare props ripetutamente in cascata, ripetendo anche il codice.
Ad esempio,
- il Context si potrebbe usare per comunicare a tutti i component un nuovo tema per la schermata.
- il Context potrebbe essere usato per contenere le informazioni di un utente.
- durante il routing nelle varie schermate, alcuni component possono apparire e scomparire (in gruppo) a seconda di queste informazioni.
- Usando un Redux insieme ai Context si possono gestire meglio i dati da passare.
Ci sono anche svantaggi ad usare Context…
Esistono due tipi di componenti di tipo context:
- componenti provider
- componenti consumer
I provider inviano i dati (value) mentre i consumer li ricevono (senza richiedere di scrivere una cascata di props).
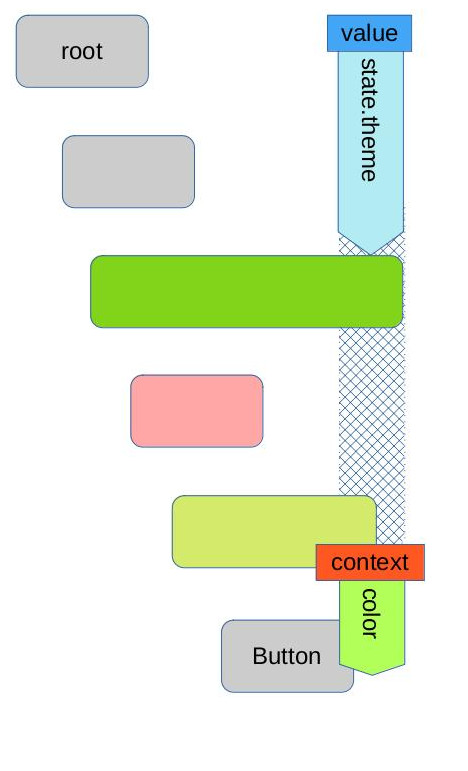
Ad esempio, in questa immagine si può osservare che la variabile value viene inoltrata dall’alto verso il basso (senza passare props) tramite context al ThemedButton (che lo riceve in una variabile chiamata color).
La variabile passa attraverso vari component.

Le azioni da fare per utilizzare questo sistema, sono tre:
- definire in un file separato i dati che fanno parte del context
- i dati avranno anche un valore di default (inizializzando la variabile
state)
- i dati avranno anche un valore di default (inizializzando la variabile
- creare (nel file appena separato) un component genitore che sia Provider con il metodo
createContext(defaultValore) - registrare tutti i component Consumer che devono ricevere i dati (value)
- se è un component basato su classi si usa valore=
this.context, insieme a:Consumatore.contexType=Fornitore - se è un component basato su funzioni, invece, si usa valore=
useContext(Provider)
- se è un component basato su classi si usa valore=
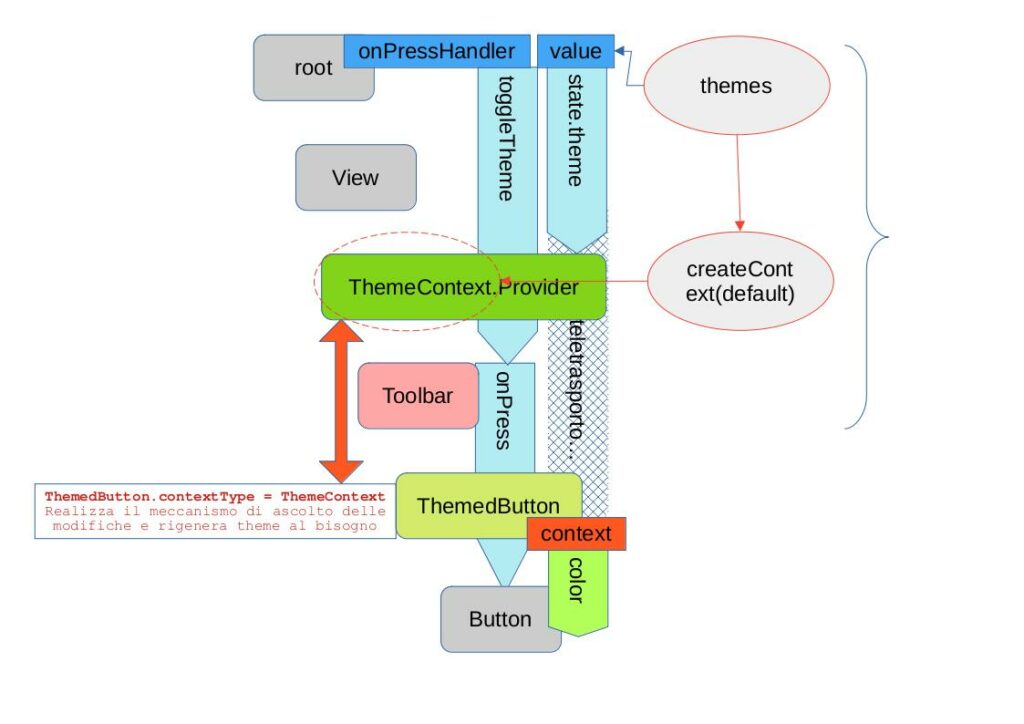
Questo è lo schema completo dell’esempio che si vuole proporre2 (in origine era un esempio di ReactJS che qui è stato modificato per essere usato anche su React Native)
Si vorrebbe allegare anche un codice sorgente (con commenti), ma non sarebbe legale per la licenza d’uso della documentazione non libera di React (diversamente da quella presente su Github).

Questa immagine è utile per ricordare le tre azioni che deve fare il programmatore, già precedentemente elencate:
- themes e createContext sono definiti separatamente dal resto del codice sorgente
- ThemeContext.Provider è il component di tipo provider che contiene la funzione di invio dei dati
- ThemedButton è il consumer che riceve i dati grazie alla registrazione con useContext()
Anche se non si allega il codice sorgente, si può dire che:
- usando componenti basati su classi, il programmatore può definire autonomamente
stateesetState()(come in questo esempio3 ) - usando componenti basati su funzioni, il programmatore utilizza un
hook, comeuseState()
import React, {useState} from 'react';