Per provare a compilare ed eseguire un progetto React Native su iPhone/iOS (è obbligatorio possedere anche un macOS) si devono usare due comandi sul terminale (il secondo aprirà il simulatore).
Questo è il primo dei comandi sul terminale di macOS:
per installare le dipendenze
cd progetto
npm install
npm install --save-dev ios-deploy
npx pod-installArticolo correlato
per l’eventuale richiesta dei permessi (fotocamera, ecc.), potrebbe essere necessario modificare ./ios/progetto/Info.plist
per avviare il servizio Metro:
npx react-native start
Il terminale mostrera un menù di scelta, di metro, dove premendo il tasto i si avvierà il simulatore di un iPhone, ma il tasto i non funziona nel caso del vero smartphone. Quindi è meglio abituarsi ad aprire un altro terminale e digitare il secondo comando:
cd progetto
npx react-native run-ios
Attenzione, il simulatore si avvierà SOLO se è stato installato Xcode e se NON si trova collegato nessun iPhone (hardware) al macOS. Se ci fosse collegato un vero iPhone, allora l’applicazione verrebbe compilata, installata e avviata sul vero iPhone (sul vero iPhone l’applicazione potrebbe anche non funzionare se l’utente NON appartenesse ad un Development Team autorizzato da Apple, perciò è meglio leggere tutta la seguente pagina).
Con il vero dispositivo
Ecco cosa accade quando si collega un vero dispositivo hardware, ad esempio:
- iPhone SE (1) del 2016 (iOS 9)
- oggi (2023) dispone di iOS 15.7
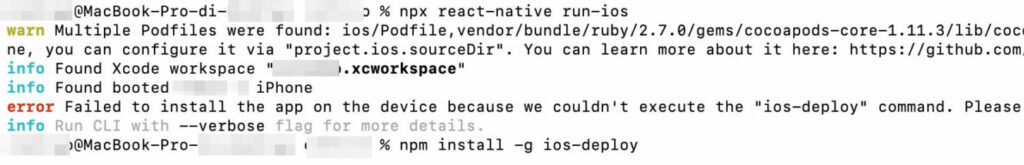
Provando con un vero iPhone, si dovrebbe poter installare l’applicazione, ma si ottengono due diversi errori:
- il primo errore suggerisce di installare (era suggerito all’inizio dell’articolo)
npm install --save-dev ios-deploy, e dopo aver seguito questo suggerimento e ripetendo il building (npx react-native run-ios) si ottiene il secondo tipo di errore. - il secondo errore ci chiede di aprire Xcode e di selezionare un Development Team


Sempre nello stesso terminale, ma più in basso, si può leggere il nome del famigerato Development Team. Si potrebbe diventare parte di un Development Team, ma si dovrebbero pagare circa 99 $ (richiesta carta di credito, non si accetta Pay Pal).

Oggi (2023) è possibile creare un Certificato temporaneo e un Profilo di Provisioning temporaneo (della durata di 6 giorni), senza dover pagare 99 $.
Gli ultimi dieci passaggi
L’obiettivo è quello di installare l’app su un vero iPhone reale (non sul simulatore). Questi sono dieci passaggi per evitare di pagare 99 $ e per evitare di concedere la propria carta di credito. Si risparmiano 99 $ ma i passaggi vanno ripetuti ogni 6 giorni perchè il certificato temporaneo scade dopo 6 giorni.
In fondo a questa pagina spiegate anche altre piccole limitazioni del metodo.
Primo passo: si apre Xcode, (Open existent project) e si apre la sottocartella del ./progetto/ios (se il programma si chiude improvvisamente, è sufficiente riprovare) .

Secondo passo: si apre il menù Xcode > Preferences > General > Accounts, dove si può inserire il proprio Apple ID. Si dichiara di essere uno sviluppatore individuale (si ottiene automaticamente un generico Personal Team).

Terzo passo: il Personal Team non è ancora presente nel progetto (sempre all’interno di Xcode). Selezionare il progetto in alto a sinistra (aperto nel primo passo). Sotto PROJECT, selezionare TARGET. Si deve passare alla scheda Signing & Capabilities. Automatically manage signing deve rimanere selezionato. Team è vuoto, quindi va modificato.

La selezione va fatta nella voce Team. Ma si può cambiare anche Bundle Identifier
Spesso i successivi errori si risolvono deselezionando/riselezionando Automatically manage signing e ripetendo i passaggi previsti

Purtroppo questo genera due nuove segnalazioni, ma si potranno aggirare:
- Status Warning: Failed to create provisioning profile.
- Warning: No profile for progetto were found.

Quarto passo: lo smartphone deve essere collegato (iPhone)
Quinto passo: nel menù Xcode > Product > Destination > (vero iPhone dell’utente)
La prima volta il prodotto apparirà ma non sarà disponibile: unavailable device. Significa che bisogna abilitare prima la modalità sviluppatore sull’iPhone.
iPhone > Settings > Privacy and security > Developer mode > Turn on ( e riavviare)
Sesto passo: PROJECT > Build Settings > Signing (Debug e Release)
Questa immagine è animata per tre passaggi.

Settimo passo: nella precedente scheda Signing and capabilities (terzo passo), i due precedenti triangoli gialli scompaiono e appare: Provided profile Xcode managed profile
Ottavo passo: si può osservare un piccolo cerchio (i) per avere ulteriori informazioni, premendo il quale si può leggere: Expires in 6 days

Nono passo: (richiede diversi minuti di compilazione) a questo punto si può aprire il terminale (nel solito progetto) e digitare
cd progetto
npx react-native startIn un altro terminale si possono eseguire tutte queste operazioni con un solo comando:
- avviare la compilazione (build)
- avviare l’installazione dell’app nello smartphone
- avviare l’applicazione nello smartphone
cd progetto
npx react-native run-ios- ATTENZIONE: durante il build si aprirà una finestra di dialogo (popup), dal titolo Codesign wants to access key “…..” in your keychain… dove si deve inserire la password utente (login) e dove è obbligatorio premere: Always allow

Decimo passo: Il vero smartphone mostra la nuova icona, ma si rifiuta di avviare un’Applicazione firmata da un untrusted developer. Per autorizzare l’uso del certificato dello sviluppatore, si deve aprire (nello smartphone) Settings > General > VPN and Device Management > Icona Developer App




ATTENZIONE:
- ad ogni nuova compilazione e installazione, va ripetuto il passaggio 8.
- ad ogni nuovo progetto (nuova cartella) si devono ripetere TUTTI e nove i passaggi.