Nel precedente post si è costruita una App composta da due schermate.
- Un component con proprietà
.Screensi occupa solo di una schermata - Un component con proprietà
.Navigatorsi occupa di tutte le schermate
Qui è possibile leggere l’articolo precedente:
A conferma di quanto appena detto, si vede ora un esempio in cui le proprietà di questi componenti si applicano ad una sola schermata, oppure a tutte le schermate
return (
<NavigationContainer>
<Scheda.Navigator screenOptions={{tabBarInactiveTintColor: '#990000'}}>
<Scheda.Screen name="vai a home" component={Homepage} option={{ title: 'prova'}} />
<Scheda.Screen name="vai a settings" component={Settingspage} />
</Scheda.Navigator>
</NavigationContainer>
);
Ogni schermata è una scheda del menù a tab e si realizza semplicemente con un Component.
Ad esempio
// file Homepage
import React from 'react';
import type {Node} from 'react';
import {View, Text} from 'react-native';
const Homepage = (): Node => {
return (
<>
<View>
<Text> Apparirà questo testo
</Text>
</View>
</>
)
}
export default Homepage;
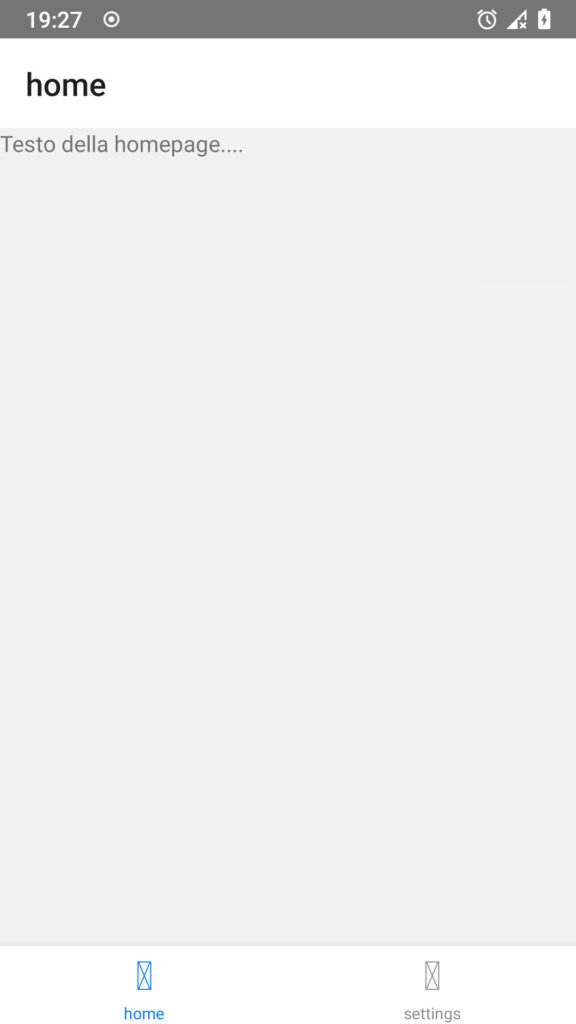
Questo è uno screenshot. Se non si configura lo stile estetico, la pagina è con sfondo grigio chiaro, il testo è grigio scuro. Notare in fondo l’assenza delle icone delle due schede.