In questo articolo si sperimenta una libreria per usare la fotocamera con React Native.
Non è una libreria ufficiale, quindi in futuro ve ne potrebbero essere altre. In questo articolo si compila il primo programma (senza ancora aprire la fotocamera)
Qui si trovano le istruzioni di react-native-vision-camera1
Dopo averla installata, bisogna fornire anche le autorizzazioni ad Android e iOS per l’uso della fotocamera.
$ cd progetto $ nvm use node $ npm install react-native-vision-camera
- Per Android modificare il file
android/app/src/main/AndroidManifest.xml
Per Android modificare il fileandroid/app/src/debug/AndroidManifest.xml
<manifest> <uses-permission android:name="android.permission.CAMERA" />
- Per iOS
- eseguire
npx pod-install - modificare il file
Info.plist
<dict> .... <key>NSCameraUsageDescription</key> <string>$(PRODUCT_NAME) needs access to your Camera.</string> <!-- optionally, if you want to record audio: --> <key>NSMicrophoneUsageDescription</key> <string>$(PRODUCT_NAME) needs access to your Microphone.</string> .... </dict>
Moduli da importare, ad esempio, in ./src/App.js
import {Camera, useCameraDevices} from 'react-native-vision-camera';
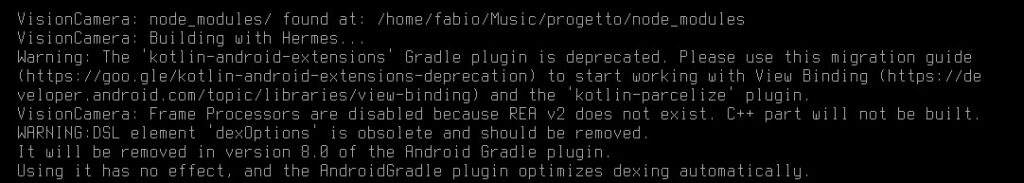
Abbiamo solo importato la libreria, eppure compilando potrebbero esserci problemi?
Se ci sono problemi (senza aver scritto codice), come oggi, siamo in presenza di un bug

La soluzione temporanea proposta funziona (febbraio 2023). Basta modificare il file build.gradle (android)
// progetto/android/build.gradle:
buildscript {
ext {
[...]
+ kotlinVersion = "1.6.20"
}
[...]
}
Leggendo attentamente il precedente screenshot, si scopre che questa soluzione temporanea non funziona per qualsiasi progetto. Speriamo si risolva nei futuri aggiornamenti.
Ancora non abbiamo aperto veramente la fotocamera! 🙁
- https://mrousavy.com/react-native-vision-camera/docs/guides/ [↩]